Cara Belajar HTML dan CSS dengan Mudah

JagoTekno.com - Ketika memasuki dunia programming website, ada 2 hal yang paling dasar untuk diketahui yaitu HTML dan CSS.
Belajar HTML dan CSS itu tidak sulit kok.
Anda hanya perlu tahu apa fungsinya.
Setelah itu anda bebas berkreasi membuat tampilan website yang diinginkan.
Fungsi HTML dan CSS
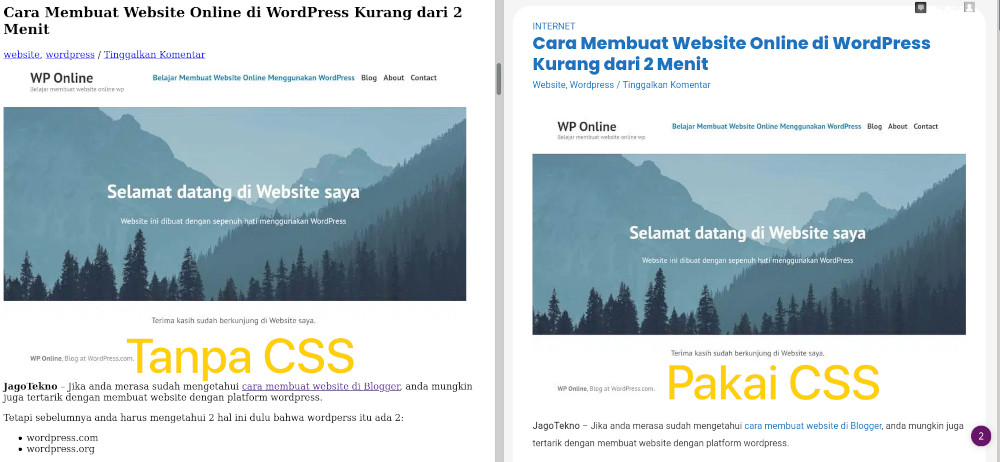
HTML fungsinya sebagai kerangka sebuah website.
Sedangkan CSS berfungsi memberikan tampilan.

Setiap kali anda melihat sebuah tampilan website di internet, di belakangnya ada HTML dan CSS yang bekerja sebagai struktur dasarnya.
HTML dan CSS bisa tampil di layar karena sudah diterjemahkan oleh browser.
Browser seperti Google Chrome, Firefox, Opera, merupakan browser yang memilki teknologi paling terakhir.
Mereka memiliki kemampuan untuk membaca perintah yang sudah dituliskan melalui HTML dan CSS.
Sedangkan browser seperti Safari atau Internet explorer masih sulit untuk menerapkan tampilan yang yang diinginkan jika code yang ditulis menggunakan HTML dan CSS merupakan kode terbaru.
Contohnya penggunakan Flexbox dan Grid system pada CSS.
Fungsinya tidak akan berfungsi dengan normal jika sebuah situs yang menerapkan itu lalu dibuka menggunakan Safari atau Internet Explorer. Tampilannya akan terlihat kacau.
Berbeda ketika dibuka menggunakan Chrome, atau Firefox maka situs itu akan tampil denagn normal.
Bagaimana cara belajar HTML dan CSS
HTML dan CSS dapat dipelajari dengan mudah menggunakan 2 situs ini
W3 Schools.com

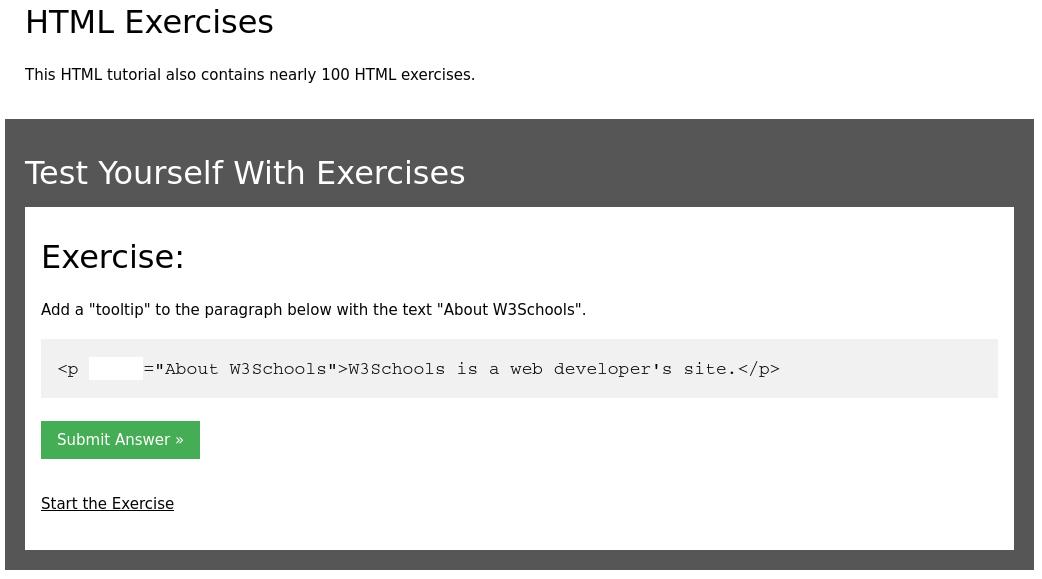
Situs ini sangat direkomendasikan buat yang masih sangat pemula belajar HTML dan CSS.
Di sana terdapat penjelasan yang singkat dan padat dan bisa langsung dipraktekkan.
Terdapat juga soal dan jawaban sebagai challenge untuk mengetikkan kode tertentu.
Adapun daftar materi yang disiapkan W3schools adalah sebagai berikut :
Materi HTML di W3schools
Materi CSS di W3schools
HTML Introduction
HTML Editors
HTML Basic
HTML Elements
HTML Attributes
HTML Headings
HTML Paragraphs
HTML Styles
HTML Formatting
HTML Quotations
HTML Comments
HTML Colors
HTML CSS
HTML Links
HTML Images
HTML Tables
HTML Lists
HTML Block & Inline
HTML Classes
HTML Id
HTML Iframes
HTML JavaScript
HTML File Paths
HTML Head
HTML Layout
HTML Responsive
HTML Computercode
HTML Semantics
HTML Style Guide
HTML Entities
HTML Symbols
HTML Emojis
HTML Charset
HTML URL Encode
HTML vs. XHTML
HTML Forms
HTML Forms
HTML Form Attributes
HTML Form Elements
HTML Input Types
HTML Input Attributes
HTML Input Form Attributes
HTML Graphics
HTML Canvas
HTML SVG
HTML Media
HTML Media
HTML Video
HTML Audio
HTML Plug-ins
HTML YouTube
HTML APIs
HTML Geolocation
HTML Drag/Drop
HTML Web Storage
HTML Web Workers
HTML SSE
HTML Examples
HTML Examples
HTML Quiz
HTML Exercises
HTML Certificate
HTML Summary
HTML Accessibility
HTML References
HTML Tag List
HTML Attributes
HTML Global Attributes
HTML Browser Support
HTML Events
HTML Colors
HTML Canvas
HTML Audio/Video
HTML Doctypes
HTML Character Sets
HTML URL Encode
HTML Lang Codes
HTTP Messages
HTTP Methods
PX to EM Converter
CSS Syntax
CSS Selectors
CSS How To
CSS Comments
CSS Colors
CSS Backgrounds
CSS Borders
CSS Margins
CSS Padding
CSS Height/Width
CSS Box Model
CSS Outline
CSS Text
CSS Fonts
CSS Icons
CSS Links
CSS Lists
CSS Tables
CSS Display
CSS Max-width
CSS Position
CSS Overflow
CSS Float
CSS Inline-block
CSS Align
CSS Combinators
CSS Pseudo-class
CSS Pseudo-element
CSS Opacity
CSS Navigation Bar
CSS Dropdowns
CSS Image Gallery
CSS Image Sprites
CSS Attr Selectors
CSS Forms
CSS Counters
CSS Website Layout
CSS Units
CSS Specificity
CSS !important
CSS Advanced
CSS Rounded Corners
CSS Border Images
CSS Backgrounds
CSS Colors
CSS Color Keywords
CSS Gradients
CSS Shadows
CSS Text Effects
CSS Web Fonts
CSS 2D Transforms
CSS 3D Transforms
CSS Transitions
CSS Animations
CSS Tooltips
CSS Style Images
CSS Image Reflection
CSS object-fit
CSS object-position
CSS Buttons
CSS Pagination
CSS Multiple Columns
CSS User Interface
CSS Variables
CSS Box Sizing
CSS Media Queries
CSS MQ Examples
CSS Flexbox
CSS Responsive
RWD Intro
RWD Viewport
RWD Grid View
RWD Media Queries
RWD Images
RWD Videos
RWD Frameworks
RWD Templates
CSS Grid
Grid Intro
Grid Container
Grid Item
CSS Examples
CSS Templates
CSS Examples
CSS Quiz
CSS Exercises
CSS Certificate
CSS References
CSS Reference
CSS Selectors
CSS Functions
CSS Reference Aural
CSS Web Safe Fonts
CSS Animatable
CSS Units
CSS PX-EM Converter
CSS Colors
CSS Color Values
CSS Default Values
CSS Browser Suppor
Materi-materi di atas mungkin rasanya berat tetapi akan sangat mudah dipelajari melalui W3Schools.
Percayalah!
Itu akan menjadi bekal awal anda berpetualang di dunia website dan internet yang sangat luas.
Kalau anda kesulitan anda juga bisa menonton berbagai tutorial di youtube.
Tutorial HTML dan CSS bahasa Indonesia juga sudah sangat banyak ditemui di Yotube.
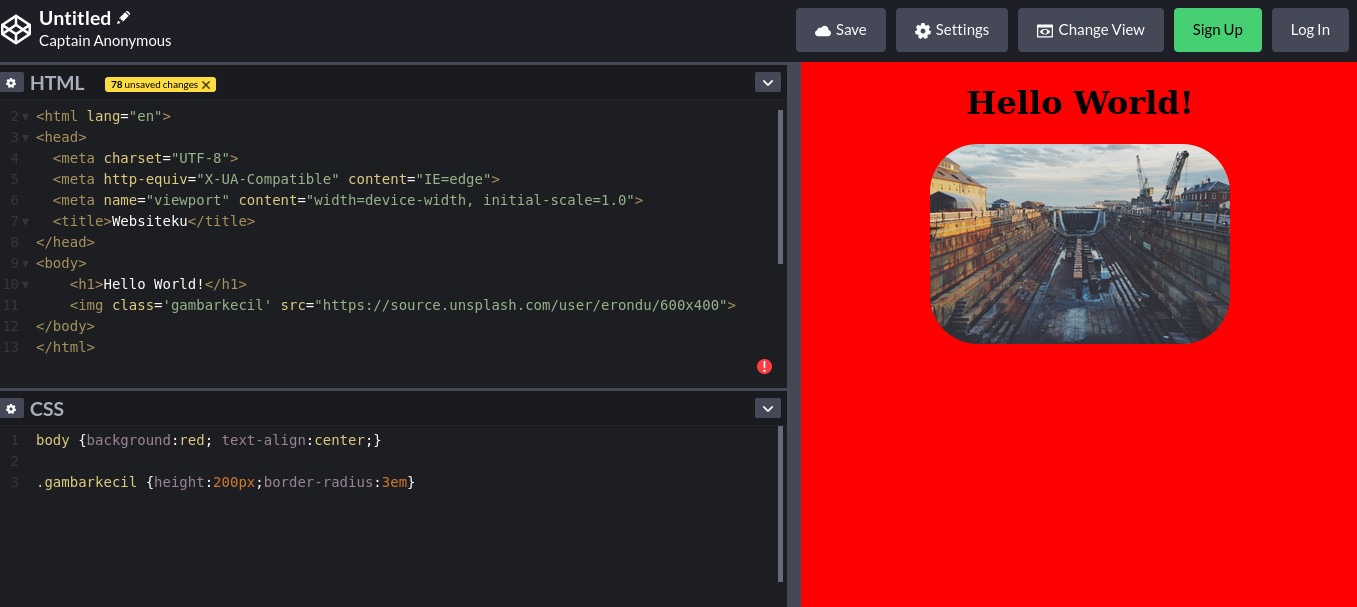
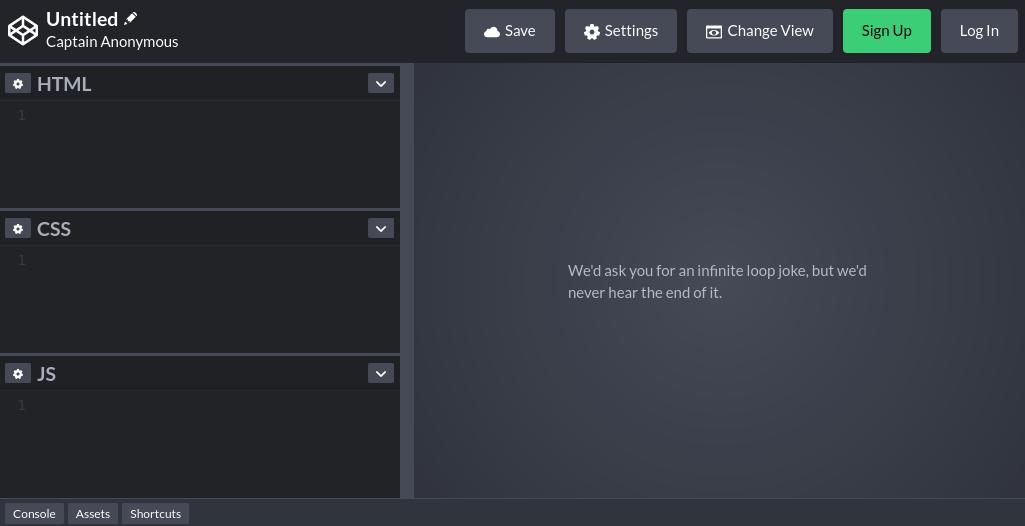
Codepen.io

Pada situs ini anda bisa langsung mengetikkan struktur html dan css yang anda inginkan.
Lebih advanced dibandingkan w3schools.com.
Di sana anda bisa membuat layout yang anda inginkan. Bahkan sebuah website satu halaman bisa anda rancang di sana.
Situs ini biasanya digunakan oleh orang-orang untuk membagikan code yang sudah dibuatnya.
Jadi sebelum menggunakannya, orang dapat mencobanya terlebih dahulu.
Tips menguasai HTML dan CSS
Buatlah satu proyek
Entah itu membuat website pribadi di komputer sendiri, atau membuat template Blogger sederhana. Atau apa saja.
Ini akan memotivasi anda tentang bagaimana cara membuat layout yang dikehendaki.
Atau jika perlu carilah contoh sebuah layout website sederhana dan buatlah persis sama di dalam html.
Gunakan text editor yang bagus untuk proyek anda
Ada banyak pilihan seperti Vscode, Atom, Notepad++ dan lain sebagainya.
Setiap text editor memiliki fitur yang bisa memaksimalkan code HTML dan CSS yang anda tulis menjadi lebih rapih.
Bahkan memberitahukan kepada anda jika terdapat kesalahan.
Download cheat sheet sebuah kerangka html
Ini gunanya untuk memudahkan anda menghapal dimana letak elemen html tertentu.
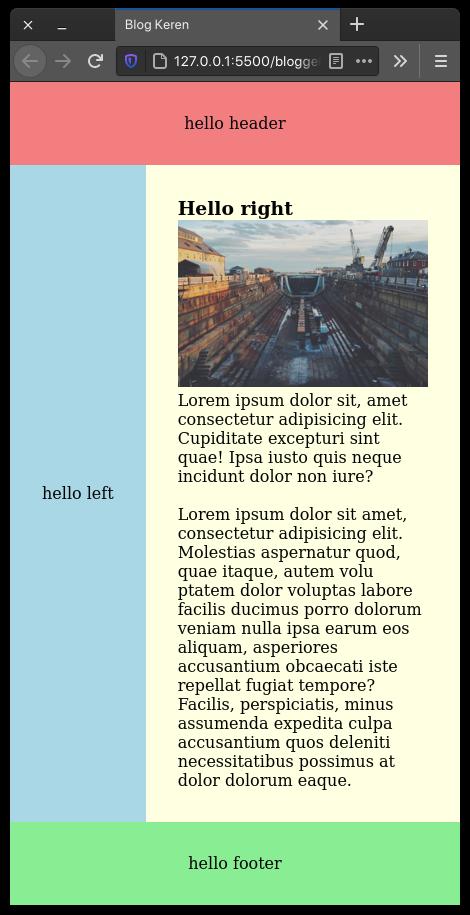
Setidaknya anda sudah tahu dimana meletakkan Head, body, footer, header, div, aside, main, dan lain-lain.
Elemen-elemen tersebut selanjutnya akan di style menggunakan CSS.
Ketahui id dan class
Setiap elemen html seperti head, body, footer, dan lain-lain bisa dipasangkan id dan class.
id dan class tersebut nantinya menjadi referensi untuk melakukan styling di CSS.
Ketika melakukan styling anda harus ingat bahwa ID lebih berat daripada class. Elemen yang memiliki id memiliki bobot yang lebih berat untuk diproses oleh browser.
Silahkan baca di w3schools untuk lebih jelasnya.
Jangan terlalu mengandalkan teknologi CSS yang lebih baru
Maksudnya ketika anda sudah masuk ke pelajaran CSS GRID system dan Flexbox, jangan lupakan pelajaran layout dasar yang menggunakan Float.
Semua itu ada fungsinya.
Meskipun kita tahu bahwa grid dan flexbox bisa memudahkan pekerjaan, pada kondisi tertentu terkadang float masih digunakan.
Akhir kata
Demikian tips dan cara belajar HTML dan CSS buat pemula.
Intinya tuh setiap elemen html yang berada di dalam body bisa distyling menggunakan CSS.
Kita hanya perlu untuk memanggilnya dengan menambahkan class atau ID.
Semoga membantu.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara