#1: Cara Membuat Hugo Theme From Scratch - Baseof.html

Tutorial membuat tema hugo sendiri dari awal, pada artikel ini kita akan edit file baseof.html
JagoTekno.com - Kali ini saya akan membahas tentang cara membuat theme hugo sendiri.
Artikel akan dibagi menjadi beberapa sub bahasan supaya lebih terstuktur. Karena jika dijelaskan melalui satu artikel ini saja maka akan sangat panjang dan pusing membacanya.
Ada beberapa persiapan yang harus diketahui sebelumnya. Apa saja itu?
Setidaknya anda harus mengetahui tentang:
- HTML
- CSS
- Go templating language (opsional).
Untuk yang pertama dan kedua saya pikir anda sudah mengetahuinya, karena itu memang hal dasar yang harus diketahui.
Tapi untuk yang ketiga, anda tidak perlu mempelajarinya dari awal karena bisa langsung dipelajari berdasarkan use case yang akan ditemui saat membuat template hugo sendiri. Tetapi jika anda sudah mengetahui beberapa hal tentang bahasa go, itu akan memudahkan anda.
Memang ada beberapa aturan penulisan template go, tapi itu mudah saja dipelajari, asalkan sudah paham bagaimana html+css bekerja.
Melalui penulisan Go template ini kita hanya perlu membuat :
- looping element html yang ingin ditampilkan
- logic elemen yang ingin ditampilkan pada halaman tertentu
Tidak perlu tahu banyak tentang javascript.
Dan itu mudah dipelajari karena ternyata hugo memiliki dokumentasi yang cukup mudah dipelajari.
Ditambah lagi dukungan komunitas di forum-forum yang cukup membantu.
Jadi mari kita membuat theme hugo dari awal.
Perintah untuk membuat theme di Hugo
Untuk membuat theme baru di hugo, kita hanya perlu mengetik perintah ini pada direktory root hugo kita.
hugo new theme namatheme
Kemudian jalankan perintah hugo server untuk menjalankan preview web hugo kita.
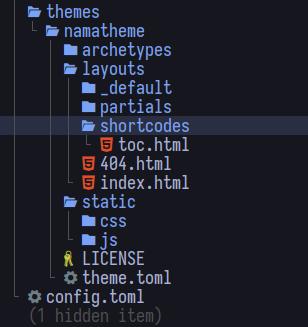
Hasilnya theme hugo yang sudah dibuat dengan nama tertentu sekarang berada pada folder themes.
Tapi pada browser anda akan melihat halaman putih kosong.
Karena kita belum set apa-apa di dalamnya.
Kita belum membuat / memanggil elemen apa saja yang ingin ditampilan di halaman.
Jadi mari kita setting theme ini satu per satu.

Konfigurasi hugo untuk theme yang akan digunakan
Sebelum mengedit theme, kita harus mengubah pengaturan file config.toml hugo.
Di dalamnya kita set theme yang akan digunakan. Theme ini biasanya langsung bisa dikenali dengan mengetikkan nama theme yang sudah dibuat.
Silahkan buka file config.toml kemudian sematkan baris ini setelah beberapa baris di bagian atas file.
theme = 'namatheme'
Nanti kita juga akan sering kembali edit file ini untuk memasukkan beberapa konfigurasi supaya theme bisa bekerja dengan normal.
Edit theme
Pada folder theme yang sudah kita buat, ada beberapa file yang bisa diedit dan ditambahkan jika perlu.
Kita akan banyak bekerja pada file berikut ini:
/layouts/_default/baseof.html
/layouts/_default/list.html
/layouts/_default/single.html
/layouts/partials/
/layouts/index.html
/layouts/404.html
Edit file index.html
Isi file /layouts/index.html dengan baris ini saja
{{ define "main"}}
<main>
</main>
{{ end }}
File ini berisi tentang apa saja yang akan dirender oleh pada halaman yang ditujunya.
Maka dari itu kita set saja main. Sehingga setiap kali tag html <main> terisi maka isinya akan dirender.
File ini nanti akan dirender oleh baseof.html.
Edit file baseof.html
File baseof.html ini berisi halaman dengan format html dasar. Silahkan membuat format file html dasar.
Kemudian edit pada bagian tag <title> sehingga menjadi seperti ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ .Title }}</title>
</head>
<body>
</body>
</html>
Perhatikan baris <title> di sana kita bisa set title berdasarkan title yang sudah diset pada file config.toml hugo sebelumnya.
Penulisan {{ .Title }} itu adalah gaya penulisan bahasa Go. Pada template yang akan dibuat nanti, kita akan sering menjumpai format seperti ini di dalam file html yang dibuat.
Saat di save, hugo akan otomatis merender title berdasarkan file config.toml hugo site kita.
Versi lain format html untuk template hugo yang Go banget
Saat ini format standar file baseof.html seperti ini:
<!DOCTYPE html>
<html>
{{- partial "head.html" . -}}
<body>
{{- partial "header.html" . -}}
<div id="content">
{{- block "main" . }}{{- end }}
</div>
{{- partial "footer.html" . -}}
</body>
</html>
Loh kok pendek?
Yap itu karena beberapa elemen html dibuat terpisah, nanti akan dipanggil menggunakan partials.
Setelah dimodifikasi sedikit maka file baseof.html menjadi seperti.
<!DOCTYPE html>
<html lang="{{ .Site.LanguageCode | default "en-us" }}">
{{ partial "head" . }}
<body>
<nav class="">
{{ partial "header" . }}
</nav>
<main class="">
{{ if .IsHome }}
{{ partial "section1" . }}
{{ end }}
{{ block "main" . }}{{ end }}
</main>
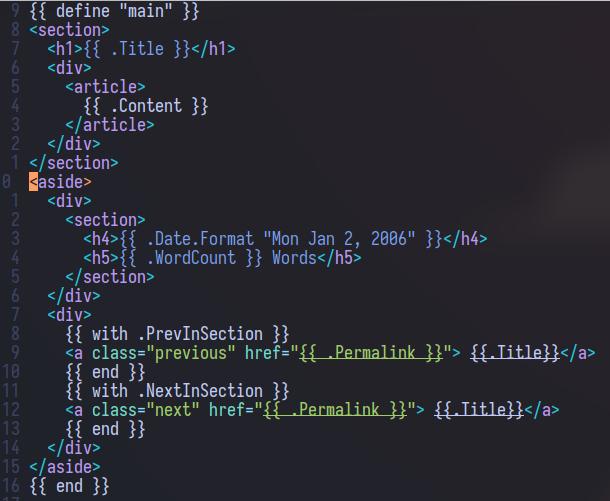
<aside class="">
</aside>
{{ partial "footer" . }}
</body>
</html>
Perhatikan baris yang diawali dengan partial.
Partial di hugo adalah folder yang berisi file html yang akan dipanggil khusus untuk tampil pada kondisi tertentu.
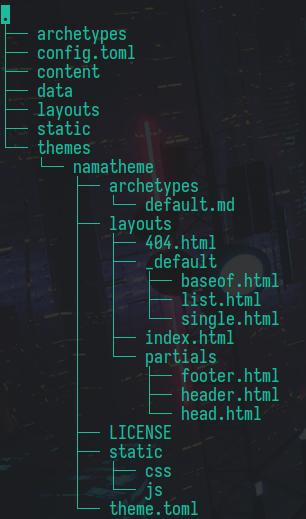
Silahkah melihat folder layouts/partials/, anda akan melihat beberapa file html yang merupakan nama tag pada file html, seperti:
- head.html
- header.html
- footer.html
File-file partial ini akan kita isi dengan tag html, bukan dari awal yang diawali dengan <!DOCTYPE html>, tetapi langsung ke tag nya masing-masing.
Sehingga ketika halaman situs diload maka akan otomatis nyambung dengan file baseof.html yang merupakan file yang memanggilnya.
Jadi jangan salah tulis yah.
Lanjut ke artikel berikutnya tentang setting file-file partials di hugo.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara