#5: Cara Membuat Hugo Theme - Archetypes

Memahami fungsi Archetypes di Hugo
JagoTekno.com - Archetypes di hugo merupakan sebuah folder yang berisi sebuah file default.md yang berfungsi sebagai konfigurasi frontmatter pada setiap postingan markdown yang dibuat.
Contoh archetypes hugo yang saya gunakan saat ini :
---
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
url: /{{.File.TranslationBaseName}}
tags:
description: tulis deskripsi singkat di sini
thumbnail: /uploads/url-gambar-thumbnail.jpg
draft: true
---
Baris kode di atas akan muncul setiap kali membuat sebuah postingan baru di hugo.
Misalnya saya membuat sebuah postingan baru hugo new post/artikel-baru.md
Maka pada frontmatter artikel yang sudah dibuat hasilnya akan otomatis menjadi seperti ini:
---
title: "Artikel Baru"
date: 2022-11-29T08:02:48+08:00
url: /artikel-baru
tags:
- linux
description: tulis deskripsi singkat di sini
thumbnail: /uploads/url-gambar-thumbnail.jpg
draft: true
---
Nanti kita edit bagian frontmatter ini sesuai keinginan.
Untuk lebih SEO, pastikan menempatkan keyword yang sudah anda targetkan di sana.
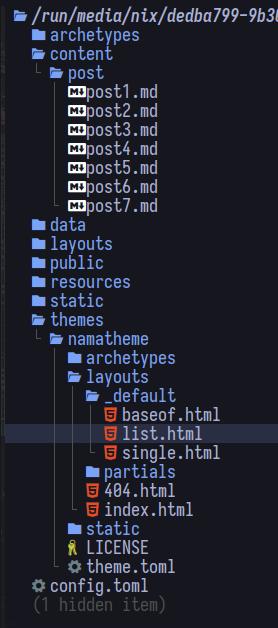
Pastikan anda mengedit file archetypes yang berada pada root site, bukan archetypes yang ada pada theme yang digunakan supaya bisa berfungsi dengan baik.
Semoga bermanfaat.
Selanjutnya saya akan membahas tentang shortcode di Hugo.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara