#2: Cara Membuat Hugo Theme From Scratch - Partials

Cara membuat dan konfigurasi file partials pada template hugo
JagoTekno.com - Pada artikel sebelumnya sudah dijelaskan beberapa hal yang penting diketahui tentang file baseof.html.
Pada artikel ini saya akan membahas tentang cara membuat dan setting file yang terdapat pada folder partials di theme hugo yang sedang dibuat.
Partials merupakan kumpulan part atau bagian dari sebuah tag html yang saling berkaitan sehingga menjadi sebuah struktur html yang utuh.
Partials ini sifatnya seperti bootstrap, maksudnya saling berkaitan satu sama lain.
Jika sebuah halaman yang ingin diload butuh untuk menampilkan elemen tertentu maka kita bisa membuatkan elemen partials nya.
Sehingga elemen yang tidak perlu tampil pada halaman tertentu itu tidak perlu di load. Ini menjadikan proses load situs menjadi lebih cepat.
Misalnya pada halaman home kita ingin menampilkan sidebar, sedangkan pada artikel tidak perlu, makan itu bisa dibuatkan template partials nya.
Tanpa berlama-lama simak penjelasannya di bawah.
Silahkan edit file /layouts/partials/head.html menjadi seperti ini:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>{{ .Title }}</title>
{{ with .Site.Params.description }}<meta name="description" content="{{ . }}">{{ end }}
{{ with .Site.Params.author }}<meta name="author" content="{{ . }}">{{ end }}
{{ with .OutputFormats.Get "RSS" -}}
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
{{- end }}
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@800&display=swap');
</style>
{{ template "_internal/opengraph.html" . }}
{{ template "_internal/schema.html" . }}
<!-- Schema.org-->
{{ partial "schema.html" . }}
<!-- breadcrumb json-ld -->
{{ partial "breadcrumbs.html" . }}
</head>
Penjelasan:
Pada kode di atas kita menambahkan {{ .Site.LanguageCode | default "en-us" }} untuk set bahasa dafault yang digunakan pada situs.
Kemudian kita juga set {{ with .Site.Params.description }} dan {{ with .Site.Params.author }} untuk bisa set deskripsi dan author website pada meta tag.
Params.description dan Params.author itu diset berdasarkan konfigurasi yang sudah diset melalui file config.toml.
Kita juga set output RSS file. Hapus baris ini jika tidak ingin mengeluarkan RSS file.
Kemudian kita juga memasukkan custom font Google.
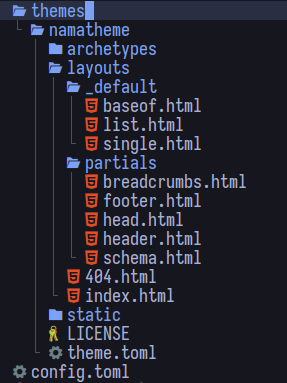
Karena pada file /layouts/partials/head.html kita sudah mendefinisikan partial breadcrumbs dan schema, maka file nya harus dibuat supaya tempalate tidak eror.
Pertama silahkan membuat file partials yang dibutuhkan pada folder /layouts/partials/.
- schema.html
- breadcrumbs.html

Silahkan copy paste saja kode schema dan breadcrumbs json-ld seo hugo.
Tidak dicopy pun tidak masalah yang penting kedua file tersebut ada di dalam folder partials.
Konfigurasi file config.toml saat ini
Konfigurasi file config.toml saat ini kira-kira seperti ini.
baseURL = "https://example.com/"
languageCode = "id"
title = "Belajar Hugo Theme From Scratch"
theme = 'namatheme'
[Author]
name = "Rafi"
location = "Makassar"
[params]
description = "Halo ini adalah situs hugo keren buatan saya"
logo = "../favicons/logo.png"
favicon = "favicons/"
Setelah itu setidaknya pesan eror pun tidak muncul lagi.
Tapi anda masih menampilkan halaman putih dan title di tab browser saja.
Jadi sekarang mari kita menampilkan sesuatu di halaman situs hugo kita.
Edit file index.html
Secara sederhana kita bisa menampilkan sesuatu ke halaman kita dengan memasukkannya ke dalam file index.html ini.
Silahkan buka lalu edit file tersebut sehingga menjadi seperti ini:
{{ define "main"}}
<main>
<h2>Hello from index.hmtl</h2>
<p>Ini adalah tulisan yang ditampilkan melalui file <b>index.html</b> theme hugo yang sedang dibuat.</p>
<img src="https://img.freepik.com/free-vector/www-concept-illustration_114360-2143.jpg" alt="gambar ilustrasi website keren dari freepik">
<small>Ilustrasi dari Freepik</small>
</main>
{{ end }}
Maka sekarang kita bisa melihat sesuatu pada website kita.
Sebuah heading dengan paragraf di bawahnya lengkap dengan gambar dan keterangannya.

Tips
Partials merupakan salah satu fitur hugo untuk bisa menampilkan halaman secara dinamis.
Tag html yang tidak perlu ditampilkan pada halaman tertentu bisa diset melalui partials.
Meskipun file html jadi lebih banyak tapi ini akan jadi lebih mudah ke depannya untuk melakukan edit tema.
Anda bisa membuat sebanyak mungkin partials yang anda inginkan.
Entah itu untuk menampilkan button, section, iklan, dan lain-lain. Partials akan sangat membantu.
Semoga bermanfaat.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara