#6: Cara Membuat Hugo Theme From Scratch - Shortcode

Panduan cara membuat shortcode untuk menempatkan elemen tertentu pada theme hugo
JagoTekno.com - Shortcode di hugo merupakan salah satu cara untuk memanggil elemen tertentu pada situs.
Misalnya kita ingin membuat toc (term of service) di dalam artikel hugo, maka kita bisa dengan mudah memanggilnya dengan shortcode.
Shortcode juga ditemukan di Wordpress.
Tapi untuk membuat shortcode di WP cukup sulit, beda dengan HUGO dimana kita hanya perlu membuat file shortcode lalu memanggilnya di mana pun kita inginkan.
Membuat shortcode TOC di Hugo

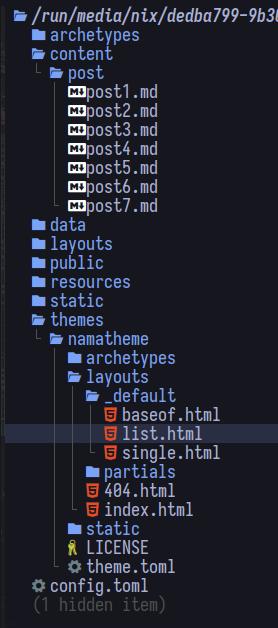
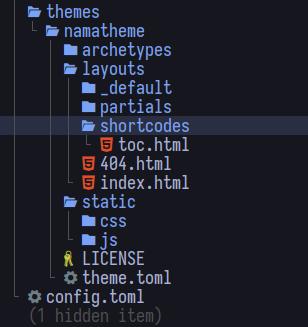
Pertama buat sebuah folder bernama shortcodes di dalam folder layouts theme kita.
Kemudian di dalalam folder shortcodes tersebut buatlah sebuah file html dengan nama toc.html.
File shortcode dibuat dengan format html.
Setelah itu isi file toc.html dengan kode berikut :
<div>
<h2>Daftar Isi</h2>
{{ .Page.TableOfContents }}
</div>
TOC sudah dibuat, sekarang untuk membuatnya berfungsi kita tinggal panggil saja melalui artikel yang ingin ditampilkan TOC di dalamnya.
Silahkan edit salah satu file artikel anda, pastikan yang memiliki heading.
Setelah itu silahkan tulis baris berikut, tanpa spasi.
{{ <toc> }}
Maka pada lokasi tersebut TOC akan dirender oleh hugo secara otomatis.
Tentang shortcode di hugo
Kemudian sebelumnya saya sudah coba membuat artikel tentang cara membuat shortcode untuk menampilkan elemen iframe di hugo.
Anda bisa membuat shortcode untuk menampilkan apapun.
Entah itu elemen div, paragraf, quote, share button, atau apa saja yang ingin ditampilkan.
Yang perlu diketahui hanyalah bagaimana bagaimana cara menulis shortcode dengan benar.
File name shortcode akan secara otomatis menjadi kode shortcode untuk dipanggil.
Misalnya anda membuat shortcode dengan nama toc.html maka akan dipanggil dengan toc juga.
Semoga artikel ini bermanfaat.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara