Cara Membuat Website Online Satu Halaman di Blogger

JagoTekno.com - Setelah membaca artikel cara membuat website di komputer sendiri, mungkin anda memutuskan untuk memulai membuat website online di Blogger saja karena gratis.
Itu tidak ada salahnya sama sekali. Namanya juga belajar.
Saya pun juga dulu begitu.
Mulai membuat website di blogger merupakan awal petualangan ku sampai sekarang ini di dunia per website an.
Dari yang tidak tahu HTML dan CSS sampai bisa membuat template sesuai keinginan sendiri.
Kali ini saya akan memberikan contoh layout website sederhana yang bisa anda gunakan pada Blogger.
Karena ini sangat sederhana, saya hanya akan membagikan code untuk membuat website satu halaman saja.
Jadi jangan harap postingan blogger akan terbaca di sana.
Tapi tenang saja, meskipun sangat sederhana tetapi codingan yang saya berikan ini tetap valid HTML 5 loh.
Dan sudah mengusung teknologi CSS 3 terbaru yaitu GRID system yang responsif.
Sebelum kita memulai membuat website di blogger, terlebih dahulu saya ingin kasih tahu kenapa sih kita mesti bikin situs melalui platform punya Google tersebut.
Kenapa pakai Blogger?
Blogger merupakan platform yang cocok untuk pemula yang ingin belajar HTML dan CSS.
Banyak settingan advanced yang akan anda temui di sana yang mana tidak akan ditemui pada platform lainnya.
Misalnya dalam hal penulisan css, di Blogger css ditulis di dalam syntax
<b:skin><![CDATA[
css blog / website anda
]]></b:skin>
Ini sangat berbeda dengan format html dan css yang biasa kita lihat, yang mana code css dibungkus di dalam <style> css anda </style>
Blogger memiliki format sendiri. Meskipun akhirnya diconvert lagi ke halaman html secara normal.
Sebenarnya jika anda membuat website tanpa mengikuti format blogger tersebut, bisa saja, hanya saja blogger tetap akan menggenerate kode bawannya. Lalu meminta anda untuk melengkapi beberapa kode untuk dimasukkan supaya dikenali oleh blogger.
Jadi jangan heran jika melihat terdapat kode yang tidak anda tulis secara otomatis ada di sana.
Setelah itu anda tetap bisa menulis kode html dan css dan berkreasi sesuai keinginan anda.
Cara Membuat website di Blogger
Website satu halaman adalah website yang hanya tampil satu halaman saja.
Ini cocok untuk anda yang hanya ingin memiliki halaman profil, atau ingin memiliki landing page.
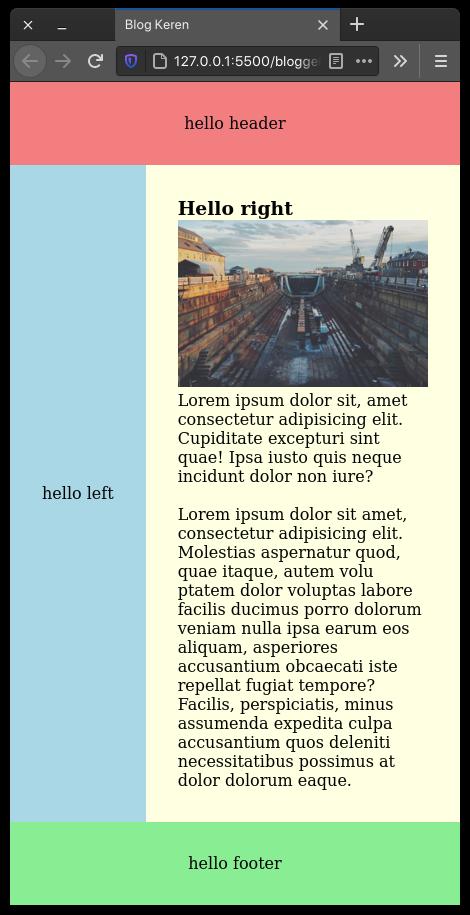
Berikut contoh layout website satu halaman yang ingin saya berikan kepada anda

Website yang akan kita buat juga responsif jadi bisa dibuka di berbagai jenis perangkat seperti desktop, tablet, maupun smartphone.
Ini adalah standar sebuah website jaman sekarang harus responsif.
Code website satu halaman yang bisa diedit melalui text editor
Silahkan gunakan text editor andalan anda, disini saya menggunakan VSCODE.
Lalu copy dan paste code berikut ke dalamnya dan simpan dalam format .html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog Keren</title>
<style>
html * {
margin: 0;
padding: 0;
}
img {
width: auto;
max-width: 100%;
height: auto;
}
.container {
display: grid;
grid-template: auto 1fr auto / auto 1fr auto;
}
.header {
grid-column: 1 / 3;
background: lightcoral;
padding: 2em;
text-align: center;
}
.left {
display: grid;
grid-column: 1/2;
background: lightblue;
padding: 2em;
text-align: center;
place-items: center;
}
.right {
grid-column: 2/3;
background: lightyellow;
place-items: center;
padding: 2em;
}
.footer {
display: grid;
grid-column: 1 / 3;
background: lightgreen;
padding: 2em;
place-items: center
}
</style>
</head>
<body class='container'>
<div class='header'> hello header</div>
<div class='left'> hello left </div>
<div class='right'>
<h3> Hello right</h3>
<img src="https://source.unsplash.com/user/erondu/600x400" />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate excepturi sint quae! Ipsa iusto quis
neque incidunt dolor non iure?</p><br />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias aspernatur quod, quae itaque, autem volu
<!-- -->ptatem dolor voluptas labore facilis ducimus porro dolorum veniam nulla ipsa earum eos aliquam,
asperiores accusantium obcaecati iste repellat fugiat tempore? Facilis, perspiciatis, minus assumenda
expedita culpa accusantium quos deleniti necessitatibus possimus at dolor dolorum eaque.
</p>
</div>
<div class='footer'>hello footer</div>
</body>
</html>
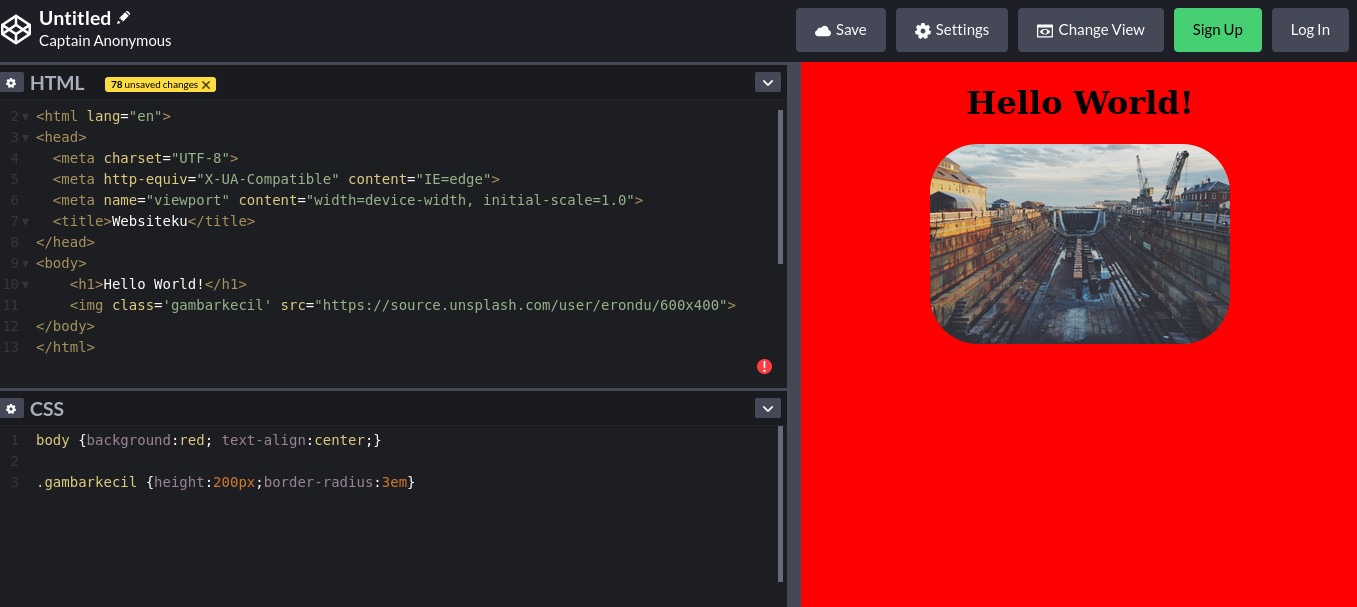
Setelah itu coba lihat previewnya di browser anda dengan membuka file .html tersebut.
Jika anda refresh anda akan mendapatkan gambar random yang berbeda-beda setiap kali halaman tersebut di refresh.
Anda bisa mengedit template di atas sesuka hati anda.
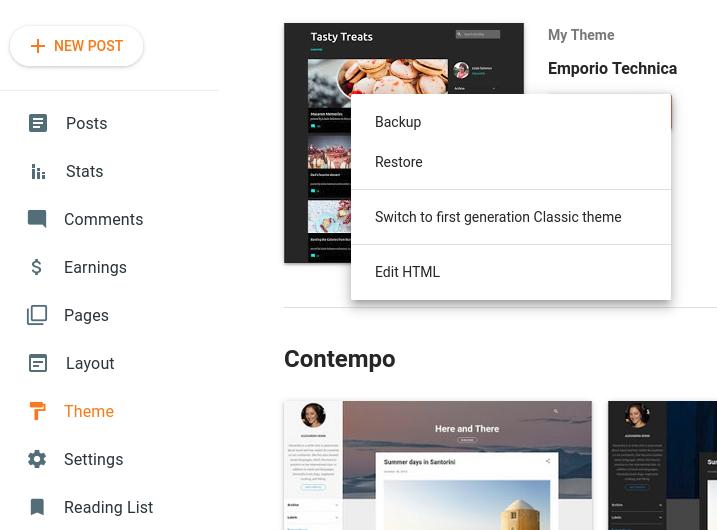
Setelah puas dengan hasilnya di komputer sendiri, silahkan login dengan google anda lalu buka blogger.com kemudian paste pada bagian Theme > Customize > Edit HTML

Setelah itu silahkan klik save yang berada di sudut kanan.
Anda akan mendapatkan peringatan demi peringatan untuk dilengkapi. Jika anda tidak paham, silahkan copy paste saja code yang saya berikan di bawah.
Code template website satu halaman khusus Blogger
Code berikut adalah hasil generate dari blogger.
Terdapat elemen yang diubah seperti pada bagian:
- Element
<style>diganti menjadi<b:skin>dan begitu pun penutupnya diganti menjadi</b:skin> - Harus menambahkan setidaknya satu b:section yang diberikan id yang unik. Disini saya membuat nya dengan nama
<b:section id='header'/>
3. Kemudian setiap bagian <meta> harus ditutup dengan /> (tanda slash).
Jika anda tidak ingin melakukannya secara manual silahkan copy paste code berikut ke blogger Theme > Customize > Edit HTML.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='UTF-8'/>
<meta content='IE=edge' http-equiv='X-UA-Compatible'/>
<meta content='width=device-width, initial-scale=1.0' name='viewport'/>
<title>JagoTekno</title>
<b:skin><![CDATA[
html * {
margin: 0;
padding: 0;
}
img {
width: auto;
max-width: 100%;
height: auto;
}
.container {
display: grid;
grid-template: auto 1fr auto / auto 1fr auto;
}
.header {
grid-column: 1 / 3;
background: lightcoral;
padding: 2em;
text-align: center;
}
.left {
display: grid;
grid-column: 1/2;
background: lightblue;
padding: 2em;
text-align: center;
place-items: center;
}
.right {
grid-column: 2/3;
background: lightyellow;
place-items: center;
padding: 2em;
}
.footer {
display: grid;
grid-column: 1 / 3;
background: lightgreen;
padding: 2em;
place-items: center
}
]]></b:skin>
</head>
<body class='container'>
<b:section id='header'/>
<div class='header'>hello header</div>
<div class='left'> hello left </div>
<div class='right'>
<h3> Hello right</h3>
<img src="https://source.unsplash.com/user/erondu/600x400" />
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate excepturi sint quae! Ipsa iusto quis
neque incidunt dolor non iure?</p>
<br/>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias aspernatur quod, quae itaque, autem volu
ptatem dolor voluptas labore facilis ducimus porro dolorum veniam nulla ipsa earum eos aliquam,
asperiores accusantium obcaecati iste repellat fugiat tempore? Facilis, perspiciatis, minus assumenda
expedita culpa accusantium quos deleniti necessitatibus possimus at dolor dolorum eaque.
</p>
</div>
<div class='footer'>hello footer</div>
</body>
</html>
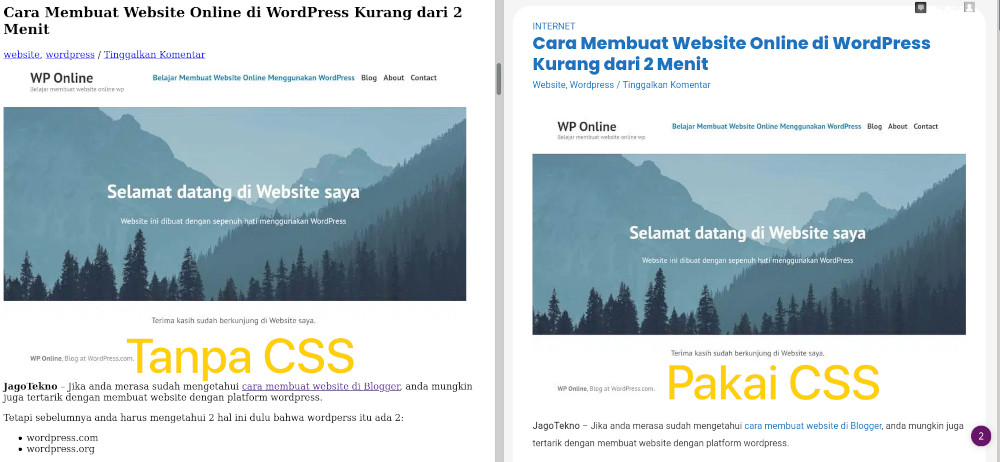
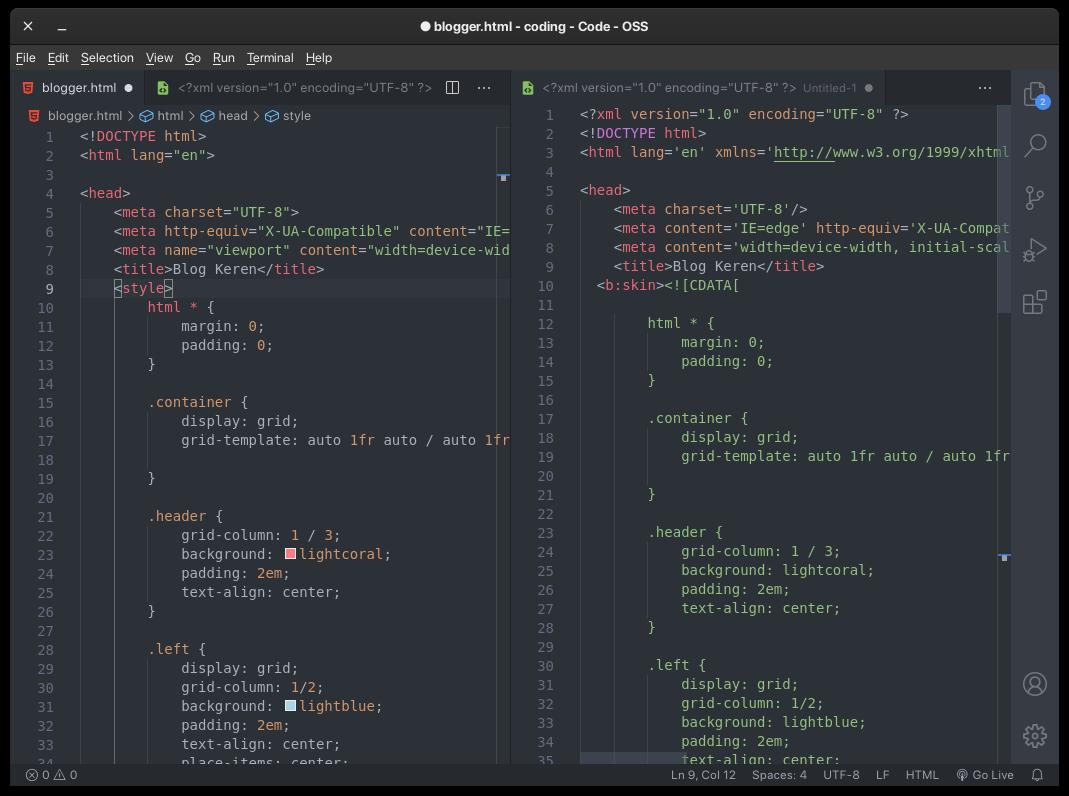
Berikut gambar perbedaan hasil convert html + css bawaan menjadi format .xml yang dikenali blogger.

Terdapat beberapa perbedaan seperti yang sudah saya bilang di awal tadi.
Tapi hasilnya akan sama persis dengan yang kita bikin di komputer sendiri.
Ada banyak contoh website satu halaman keren menggunakan Blogger, salah satunya adalah Spclday.com.
Gimana keren kan?
Akhir kata
Demikian tutorial singkat membuat website online satu halaman dengan menggunakan Blogger.
Website ini bisa online, dilihat oleh semua orang.
Anda bebas untuk berkreasi dengan menambahkan elemen dan styling sesuai keinginan anda.
Jika berkenan anda juga bisa mengirimkan hasil kreasi anda pada kolom komentar di bawah.
Selamat mencoba. :)

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara