Cara Menambahkan Fitur Word Count pada VScode untuk Menghitung Jumlah Kata Artikel Secara Otomatis

JagoTekno.com - VSCode merupakan aplikasi text editor yang biasa digunakan oleh programmer untuk membuat code.
Mulai dari membuat website html sederhana, sampai melakukan coding terhadap bahasa program low level (bahasa program yang sulit dipahami oleh manusia).
Tapi selain itu vscode juga bisa digunakan untuk keperluan sederhana seperti hanya untuk mengetik artikel.
Saya pun menggunakan vscode hampir seluruhnya untuk hal ini saja.
Membuat artikel menggunakan vscode bisa lebih efisien dan menyenangkan.
Berikut kelebihan vscode yang saya rasakan sendiri
- Bisa paste tulisan tanpa harus menyimpan file-nya dan bisa diload lagi setelah komputer dinyalakan kembali
- Bisa digunakan untuk menghitung kata pada artikel yang saya buat
Nah, khusus untuk hal menghitung kata ini perlu diperhatikan oleh kita para konten creator.
Pasalnya ada aturan dalam posting artikel yang saya yakini, yaitu
Artikel harus tidak terlalu pendek, dan harus membahas dengan rinci topik yang diangkat.
Google pun menyukai artikel yang demikian. Sehingga peluang untuk tampil di halaman depan bisa lebih banyak.
Ada yang bilang semakin panjang artikel maka semain bagus di mata google. Benar, tetapi itu bukan faktor utama, sebab jangan sampai kita hanya membuat tulisan panjang lalu malah keluar dari topik. Ini sama saja dengan nol.
Untuk memaksimalkan fungsi VSCode yang saya gunakan, saya menambahkan sebuah extension bernama Word Count
Name: Word Count
Id: ms-vscode.wordcount
Description: Markdown Word Count Example - a status bar contribution that reports out the number of works in a Markdown document as you interact with it.
Version: 0.1.0
Publisher: Microsoft
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=ms-vscode.wordcount
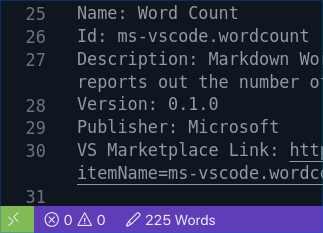
Fungsi utama extensi ini adalah mengaktifkan fungsi word count pada tray VScode.
Jika anda pernah menggunakan Notepad++ ini fungsinya sama persis untuk menghitung kata pada artikel.
Tapi tidak semua bahasa program yang dibuka akan menampilkan word count tersebut.

Untuk bisa menampilkan word count anda harus set bahasa program yang digunakan menjadi Markdown.
Markdown adalah format bahasa yang digunakan untuk membuat dokumen. Ini digunakan juga pada text editor Wordpress versi terbaru (Gutenberg).
Untuk mengaktifkan Format bahasa Markdown :
Klik Pada bagian kanan bawah, ubah Plain Text menjadi Markdown.
Maka extension word count pun akan aktif.
Selain itu untuk memaksimalkan fungsi dari Markdown, tambahkan satu extension lagi bernama Markdown all in one

Name: Markdown All in One
Description: All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more)
Version: 3.4.0
Publisher: Yu Zhang
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
Dengan extension tersebut anda bisa menggunakan shortcut keyboard untuk melakukan edit text secara cepat, sehingga bisa dipaste langsung ke artikel nantinya.
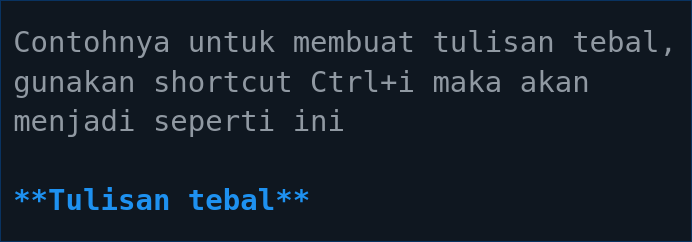
Contohnya untuk membuat tulisan tebal, gunakan shortcut Ctrl+b maka akan menjadi seperti ini

Sehingga ketika dipaste ke wordpress editor otomatis menjadi seperti ini :
Tulisan tebal
Atau ctrl+i untuk membuat tulisan miring
\*Tulisan miring\*
Atau menambahkan heading dengan memberikan tanda # di depannya
\# Contoh heading 1
### Contoh heading 3
Karena saya menulis di Worpress, saat artikel ini saya paste ke editor Wordpress, maka formatnya akan secara otomatis dikenali oleh editor Wordpress.
Tidak perlu lagi melakukan edit tulisan satu per satu pada editor wordpress.
Kecuali ingin menambahkan gambar, memberi quote, menulis kode tertentu atau hendak menambahkan link dalam artikel.
Akhir kata
Kedua extension vscode tersebut bisa meningkatkan produktivitas dalam hal membuat artikel.
Demikian cara menampilkan word count pada vscode dan menulis artikel untuk diposting di Wordpress.
Semoga bermanfaat.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara