Memasang Schema dan Breadcrumb Json-LD pada Template Hugo

Trik membuat tema hugo jadi lebih SEO friendly yaitu dengan menambahkan schema dan breadcrumbs Json-LD
JagoTekno.com - Memasang schema dan breadcrumb pada blog sangat berguna pada sisi SEO nya. Json LD merupakan format yang disarankan oleh google. Mari kita pasang di template hugo yang sudah dibuat.
Pertama buat file partial bernama breadcrumbs.html dan schema.html
Format Schema Json-LD Hugo SEO
Untuk file schema.html, paste kode berikut di dalamnya:
{{ if .IsHome -}}
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "{{ .Site.Title }}",
"url": "{{ .Site.BaseURL }}",
"description": "{{ .Site.Params.description }}",
"thumbnailUrl": "{{ .Site.Params.Logo | absURL }}",
"license": "{{ .Site.Params.Copyright }}"
}
</script>
{{ else if .IsPage }}
{{ $author := or (.Params.author) (.Site.Params.author) }}
{{ $favicon := .Site.Params.favicon | absURL }}
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"articleSection": "{{ .Section }}",
"name": "{{ .Title | safeJS }}",
"headline": "{{ .Title | safeJS }}",
"alternativeHeadline": "{{ .Params.lead }}",
"description": "{{ if .Description }}
{{ .Description | safeJS }}
{{ else }}
{{ if .IsPage }}
{{ .Summary }}
{{ end }}
{{ end }}",
"inLanguage": {{ .Site.LanguageCode | default "en-us" }},
"isFamilyFriendly": "true",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "{{ .Permalink }}"
},
"author" : {
"@type": "Person",
"name": "{{ .Site.Params.author.name }}",
"url": "{{ .Site.BaseURL }}"
},
"creator" : {
"@type": "Person",
"name": "{{ .Site.Params.author.name }}"
},
"accountablePerson" : {
"@type": "Person",
"name": "{{ .Site.Params.author.name }}"
},
"copyrightHolder" : {
"@type": "Person",
"name": "{{ .Site.Params.author.name }}"
},
"copyrightYear" : "{{ .Date.Format "2006" }}",
"dateCreated": "{{ .Date.Format "2006-01-02T15:04:05.00Z" | safeHTML }}",
"datePublished": "{{ .PublishDate.Format "2006-01-02T15:04:05.00Z" | safeHTML }}",
"dateModified": "{{ .Lastmod.Format "2006-01-02T15:04:05.00Z" | safeHTML }}",
"publisher":{
"@type":"Organization",
"name": {{ .Site.Params.author.name }},
"url": {{ .Site.BaseURL }},
"logo": {
"@type": "ImageObject",
"url": "{{ (printf "%s%s" $favicon "favicon-32x32.png") }}",
"width":"32",
"height":"32"
}
},
"image": {{ if .Params.images }}
[{{ range $i, $e := .Params.images }}
{{ if $i }}
,
{{ end }}
{{ $e | absURL }}
{{ end }}
]
{{ else }}
[{{ range $i, $e := .Site.Params.images }}
{{ if $i }}
,
{{ end }}
{{ $e | absURL }}
{{ end }}
]
{{ end }},
"url" : "{{ .Permalink }}",
"wordCount" : "{{ .WordCount }}",
"genre" : [ {{ range $index, $tag := .Params.categories }}
{{ if $index }}
,
{{ end }}
"{{ $tag }}"
{{ end }}],
"keywords" : [ {{ range $index, $keyword := .Params.tags }}
{{ if $index }}
,
{{ end }}
"{{ $keyword }}"
{{ end }}]
}
</script>
{{ end }}
Format Breadcrumb Json-LD Hugo SEO
Untuk file breadcrumbs.html paste kode berikut ini di dalamnya :
<!-- Breadcrumbs for articles -->
{{ $urlParts := sub (len (split .RelPermalink "/")) 2 }}
<!-- Post pages -->
{{ if eq $urlParts 3 }}
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Site",
"item": "{{ .Site.BaseURL }}"
},{
"@type": "ListItem",
"position": 2,
"name": "{{ .CurrentSection.Parent.Title }}",
"item": "{{ .CurrentSection.Parent.Permalink }}"
},{
"@type": "ListItem",
"position": 3,
"name": "{{ .CurrentSection.Title }}",
"item": "{{ .CurrentSection.Permalink }}"
},{
"@type": "ListItem",
"position": 4,
"name": "{{ .Title }}",
"item": "{{ .Permalink }}"
}]
}
</script>
<!-- Subsection pages -->
{{ else if eq $urlParts 2 }}
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Site",
"item": "{{ .Site.BaseURL }}"
},{
"@type": "ListItem",
"position": 2,
"name": "{{ .CurrentSection.Parent.Title }}",
"item": "{{ .CurrentSection.Parent.Permalink }}"
},{
"@type": "ListItem",
"position": 3,
"name": "{{ .Title }}",
"item": "{{ .Permalink }}"
}]
}
</script>
<!-- Check for main section pages and meta pages (about, disclaimer) -->
{{ else if eq $urlParts 1 }}
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Site",
"item": "{{ .Site.BaseURL }}"
},{
"@type": "ListItem",
"position": 2,
"name": "{{ .Title }}",
"item": "{{ .Permalink }}"
}]
}
</script>
{{ end }}
<!-- End of Breadcrumb -->
Kemudian edit file baseof.html untuk memanggil kode partial breadcrumb yang telah dibuat. Letakan di dalam body.
<body>
{{ partial "schema.html" . }}
{{ partial "breadcrumbs.html" . }}
</body>
Jika masih di develop di localhost, ubah baris baseURL pada file config.toml dengan menambahkan http, menjadi seperti ini :
baseURL = "http://localhost:1313/"
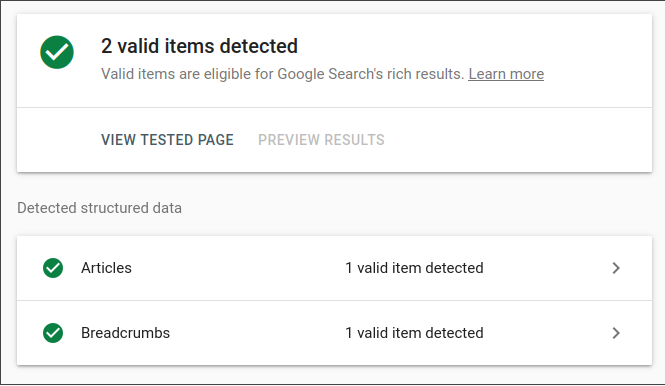
Sekarang silahkan test template hugo anda pada Google Rich Result Test
Sehingga hasilnya menjadi seperti ini :

Sekian, semoga bermanfaat.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara
