Menambahkan Breadcrumb Terbaru di Wordpress Secara Manual Tanpa Plugin

JagoTekno.com - Saya sudah pengalaman menggunakan Blogger, dan saya percaya bahwa menempatkan Breadcrumb pada blog efeknya sangat bagus.
Dan saya pikir ini juga harus diimplementasikan untuk situs wordpress saya.
Untuk itu saya ingin menuliskan cara menambahkan breadcrumb pada wordpress secara manual tanpa plugin.
Kenapa tanpa plugin? karena saya tidak ingin pusing melihat banyak plugin terinstall di wp saya.
Tapi ingat,
Cara ini hanya dilakukan jika anda percaya bahwa kode yang akan dipasangkan ini bukan kode abal-abal. Jika anda meragukan kode ini, silahkan install plugin saja.
Kebetulan template yang saya gunakan tidak terdapat fitur breadcrumb nya.
Di sini saya menggunakan template child GeneratePress gratisan.
Berikut langkah-langkah menambahkan breadcrumb di wordpress secara manual.
1. Buka file function.php, lalu salin kode di bawah ini, lalu save.
if ( ! function_exists( 'breadcrumbs' ) ) {
function breadcrumbs() {
$HomePage = 'https://'. $_SERVER['HTTP_HOST'];
$Separator = '»';
echo '<div itemscope="itemscope" itemtype="https://schema.org/BreadCrumbList">';
echo '<span itemprop="itemListElement" itemscope="itemscope" itemtype="https://schema.org/ListItem">';
echo '<meta content="1" itemprop="position"/>
<a href="'.$HomePage.'" title="Home" itemprop="item">
<span itemprop="name">Home</span></a>
</span> '. $Separator;
$cats = get_the_category();
$angka = 1;
if ($cats) {
foreach($cats as $cat) {
$nomor_item = $angka + 1;
echo '<meta content="'.$nomor_item.'" itemprop="position"/>
<a href="'. get_category_link($cat->term_id) .'" title="Home" itemprop="item">
<span itemprop="'. $cat->name .'">'. $cat->name .'</span></a>
</span> '. $Separator;
}
}
echo the_title(' <span>', '</span>', false);
echo '</div>';
}
}
2. Pastikan anda sudah menyalin file content-single.php ke folder template child GeneratePress anda.
3. Edit file content-single.php lalu panggil fungsi breadcrumb. Tempatkan pada bagian header. Disini saya menempatkan tepat di atas judul.
....
<header class="entry-header">
<!-- add breadcrumb -->
<div id="breadcrumbs">
<?php breadcrumbs(); ?>
</div>
<!-- end breadcrumb -->
...
4. Jika perlu tambahkan style css dengan kode ini pada Tampilan » Sesuaikan » CSS Tambahan
/* breadcrumb */
#breadcrumbs {
font-size: 0.9em;
}
5. Selesai.
Sekarang tunggu beberapa hari untuk google bot datang mengcrawl breadcrumb yang sudah dipasang tadi.
Sehingga pada breadcrumb wordpress muncul pada SERP.
Setelah beberapa hari untuk mengeceknya, gunakan perintah ini di kolom pencarian google.
site:namaSitusAnda.com
Perbedaan breadcrumb manual dengan fitur breadcrumb bawaan plugin RankMath
Blog ini menggunakan RankMath sebagai plugin SEO nya.
Di sana terdapat fitur untuk mengaktifkan breadcrumb, tetapi saya menemukan sedikit perbedaan yaitu:
Tidak terdapat itemtype schema pada elemen html yang menampilkan breadcrumb bawaannya.
Saya sudah cek dengan inspect element breadcrumb, dan saya tidak menemukan kode ini di sana.
itemtype="https://schema.org/BreadCrumbList"
Meskipun saya sudah cek melalui Google Rich Test Result hasilnya sama saja, tetapi saya belum melihat tampilan breadcrumb pada SERP saya.
Akhirnya saya pun memasang kode seperti di atas.
Persamaan kode di atas dengan plugin
Seperti saya sudah bilang tadi, kode breadcrumb yang saya bagikan ini adalah kode yang bagus. Tetapi jika anda tidak percaya, silahkan pasang saja plugin.
Untuk memastikannya sama. Saya sudah mengecek ketersediaan kode itemtype=“https://schema.org/BreadCrumbList" pada hasil inspect element, sama seperti yang ditampilkan plugin NavXT wordpress.
Manfaat memasang breadcrumb di blog Wordpress
Sebagaimana saya sebutkan di atas tadi bahwa breadcrumb ini sangat bagus fungsinya untuk situs blog yang kita bangun. Berikut beberapa manfaat menambahkan fungsi breadcrumb di wordpress.
- Bisa menampilkan category di Search Result Page Google.
- Memicu pengunjung mengklik situs anda karena tampilan seperti ini ternyata memiliki klik yang tinggi (CTR).
- Blog tampil lebih profesional karena kontennya tertata rapih.
- Konten lebih gampang dikenali oleh bot google. Sehingga akan diranking ke halaman satu google.
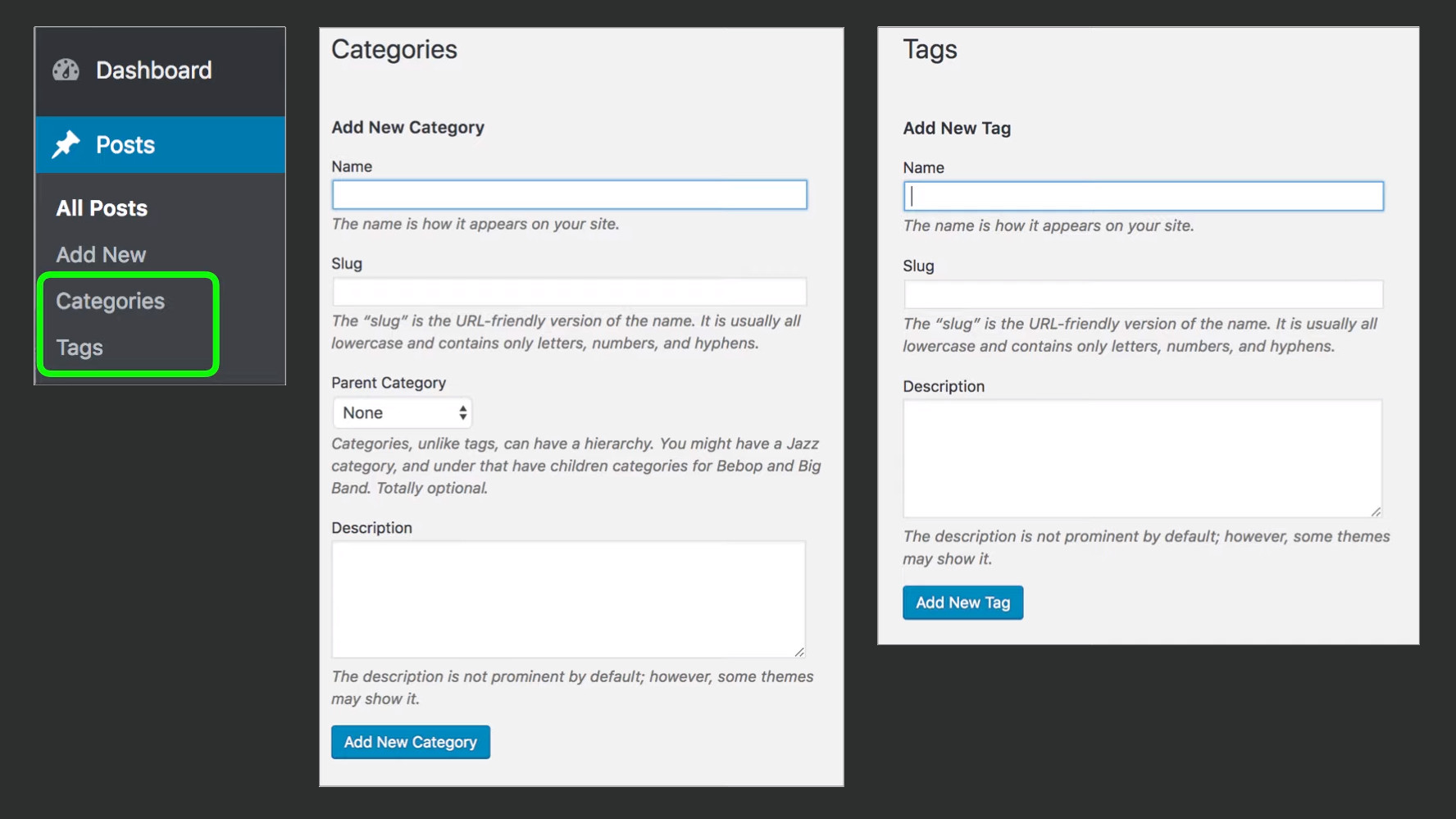
- Kategori yang sudah diset akan berfungsi sebagai breadcrumb, jadi anda harus set benar-benar kategori dan tag wordpress anda.
Akhir kata
Demikian tutorial cara menambah breadcrumb di wordpress secara manual tanpa plugin.
Jika anda belum pernah pasang, saya sarankan untuk memasangnya.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara