Menampilkan Data Dari Google Sheet Localhost Gridjs

Google Sheet bisa dijadikan sebagai database, begini cara menampilkan tabel database dari Google Sheet ke Localhost menggunakan fitur fetch API javascript.
JagoTekno.com - Kali ini saya ingin membagikan tutorial tentang cara menampilkan data table dari Google Sheet ke HTML di Localhost.
Di sini saya menggunakan GridJS untuk menampilkan data tersebut ke dalam tabel.
Kenapa Gridjs?
Karena fitur yang saya inginkan ada di sini, seperti:
- Pencarian
- Pagination
- Sort
- Fetch API
- dan lain-lain.
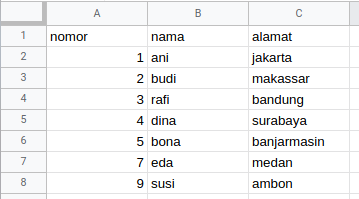
Pertama, buatlah sebuah table sederhana di Google Sheet.
misalnya seperti ini :

Kemudian untuk membuatnya bisa diakses, tekan Share pada pojok kanan atas, lalu set menjadi Anyone.
Setelah itu buat sebuah script menggunakan App Script, tekan Extension » App Script
Pada file Code.gs, ganti semua kode menjadi kode ini.
let wbook = SpreadsheetApp.openByUrl('GANTI-SPREADSHET-URL-DISINI');
let sheet = wbook.getSheetByName('Sheet1'); //Sesuaikan nama Sheet yang digunakan. Default nya adalah Sheet1
// READ
function doGet(e){
let action = e.parameter.action;
if(action == "getUsers")
{
return getUsers(e);
}
}
function getUsers(e)
{
let rows = sheet.getRange(2,1,sheet.getLastRow()-1,sheet.getLastColumn()).getValues();
let data = [];
for (let i=0;i<rows.length;i++)
{
let row = rows[i];
let record ={};
record['nomor'] = row[0];
record['nama'] = row[1];
record['alamat'] = row[2];
data.push(record);
}
let result = JSON.stringify(data);
return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}
Kode di atas adalah kode yang akan kita gunakan untuk mendapatkan API dari Google Sheet ini khusus pada Sheet1 ini.
Selanjutnya jadikan Appscript ini terdeploy menjadi web application sehingga anda mendapatkan link dengan akhiran exec.
Tugas kita sekarang adalah membuat sebuah form html pada localhost.
Di sini saya menggunakan AstroJS karena nanti aplikasi ini akan menjadi sebuah static web yang utuh dan lebih gampang dimanage.
Tapi kalau anda ingin membuatnya pada file .html biasa, silahkan saja.
File html kira-kira seperti ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css"
/>
</head>
<body>
<p>Halo, this is GridJS table with data from Google Sheet</p>
<script is:inline src="https://unpkg.com/gridjs/dist/gridjs.umd.js"
></script>
<div id="table"></div>
<script is:inline>
new gridjs.Grid({
columns: [
"nomor",
"nama",
"alamat",
],
search: true,
pagination: true,
sort: true,
server: {
url: "PASTE-URL-APPSCRIPT-EXEC-DISINI",
then: (data) =>
data.map((user) => [
user.nomor,
user.nama,
user.alamat,
]),
},
}).render(document.getElementById("table"));
</script>
</body>
</html>
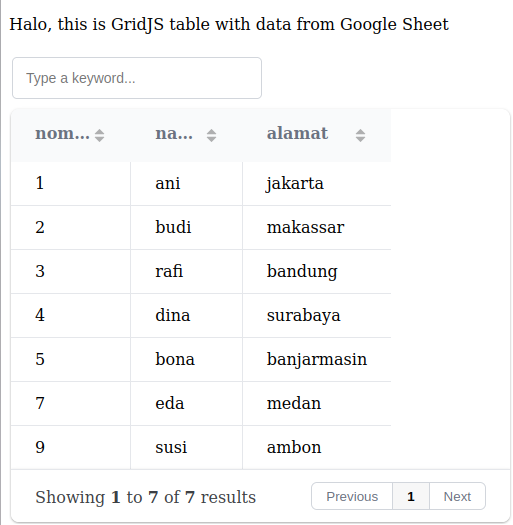
Sehingga saat dijalankan kita berhasil menangkap setiap Json object ke dalam table yang cantik sepert ini.

Demikian tutorial singkat tentang cara menampilkan data dari Google Sheet ke dalam table HTML pada localhost menggunakan fitur Fetch dari GridJS.
Selanjutnya, saya akan membagikan cara post data dari localhost ke Google Sheet yang sudah kita buat.
Semoga bermanfaat.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara