Mengirim Data Dari Localhost Ke Google Sheet

Jadi inilah kode untuk membuat form sederhana untuk mengirim data dari localhost ke Google Sheet.
JagoTekno.com - Pada tutorial sebelumnya sudah dijelaskan tentang cara menampilkan data dari Google Sheet ke file HTML di Localhost.
Kali ini saya ingin share bagaimna cara mengirim data dari localhost ke Google Sheet menggunakan form HTML sederhana.
Script HTML untuk submit ke satu sheet Google Sheet
Pertama, buat file form html nya, kira-kira seperti ini.
<h1 id="pesan"></h1>
<form id="submitform">
<input type="text" name="nomor" id="nomor" placeholder="nomor" /><br /><br
/>
<input type="text" name="nama" id="nama" placeholder="nama" /><br /><br />
<input type="text" name="alamat" id="alamat" placeholder="alamat" /><br
/><br />
<input type="submit" id="sub" value="kirim" />
</form>
<script is:inline>
// submit
let form = document.getElementById("submitform");
form.addEventListener("submit", (e) => {
e.preventDefault();
document.querySelector("#sub").value = "Sedang mengirim..";
let user = new FormData(form);
fetch(
"GANTI-URL-EXEC-GOOGLE-APPSCRIPT-DISINI",
{
method: "POST",
body: user,
}
)
.then((res) => res.text())
.then((user) => {
document.querySelector("#pesan").innerHTML = user;
document.querySelector("#sub").value = "Submit";
document.getElementById("submitform").reset();
});
});
</script>
Pada script ini kita akan menggunakan metode POST untuk mengirim data ke Google Sheet melalui API yang sudah didapatkan.
Setelah itu edit file Code.gs yang sudah dibuat sebelumnya, dengan menambahkan baris ini pada bagian atas.
let wbook = SpreadsheetApp.openByUrl('PASTE-URL-GOOGLE-SPREADSHEET-DISINI');
let sheet = wbook.getSheetByName('Sheet1');
// CREATE
// ref: https://b.codewithsundeep.com/2022/05/html-form-to-google-sheet.html
function doPost(e) {
let user = e.parameter;
sheet.appendRow([user.nomor,user.nama,user.alamat]);
return ContentService.createTextOutput("Success");
}
Setelah itu pada AppScript lakukan deploy ulang ke versi terbaru, Deploy » Manage Deployment.
Copy url webapp yang diakhiri dengan .../exec, lalu paste ke script html di atas pada bagian fetch.
Sekarang kita bisa menggunakan form tersebut untuk mengirim data ke database Google Sheet.

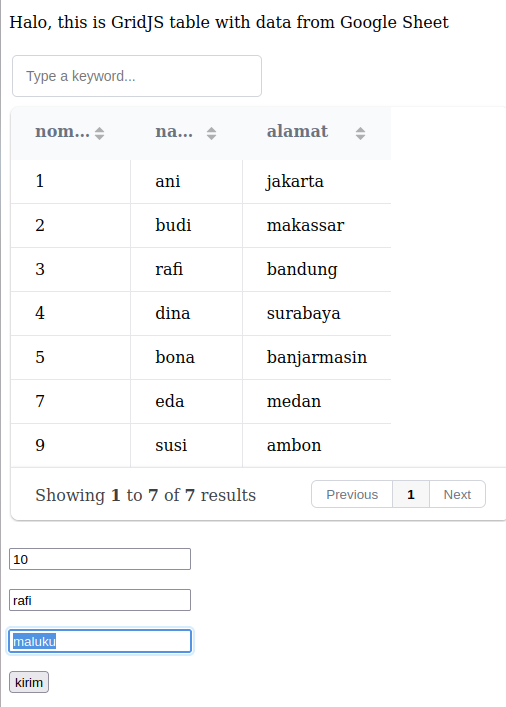
mencoba mengirim data melalui form HTML localhost yang sudah dibuat

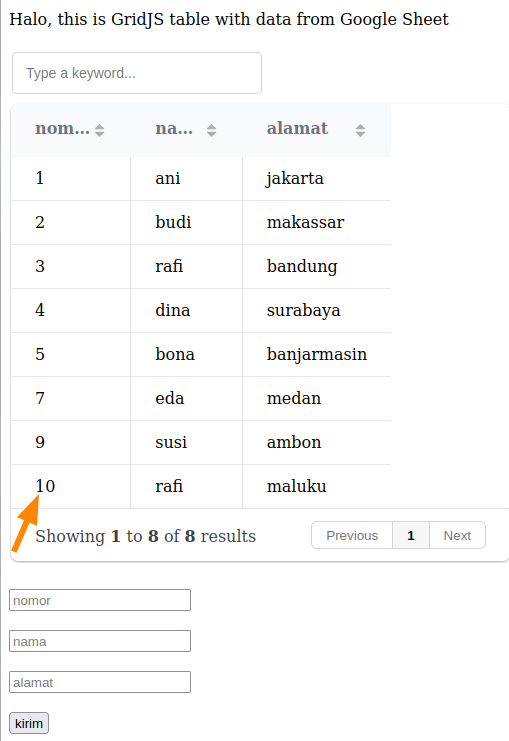
data berhasil diterima oleh Google Sheet dan ditampilkan kembali ke table GridJS

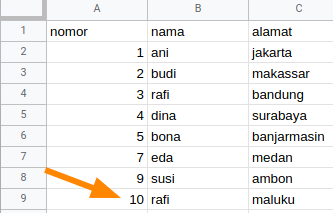
cek data di google sheet
Perlu diingat bahwa setelah mengedit file Code.gs kita harus melakukan deploy ulang. Klik Deploy » Manage Deployment kemudian pilih New version.
Script HTML untuk mengirim data dari beberapa form ke beberapa sheet tertentu
Nah, ini yang menarik, karena script nya lebih advance.
Di sini fiturnya adalah kita bisa membuat beberapa halaman form inputan kemudian mengirim datanya ke Sheet mana kita inginkan pada sebuah workbook.
Misalnya, saya memiliki 2 form inputan untuk kelas 1 dan kelas 2, dan saya ingin agar datanya terkirim ke masing-masing sheet KELAS1 dan KELAS2.
Untuk itu konsepnya adalah kita akan membuat URL parameter untuk memanggil fungsi pada masing-masing script mana yang akan menangkap form tertentu kemudian menyimpannya ke sheet yang sudah ditentukan.
Langsung saja, kita hanya perlu modifikasi script di atas.
<!-- form submit untuk kelas 1-->
<h1 id="pesan"></h1>
<form id="submitformkelas1">
<input type="text" name="nomor" id="nomor" placeholder="nomor" /><br /><br
/>
<input type="text" name="nama" id="nama" placeholder="nama" /><br /><br />
<input type="text" name="alamat" id="alamat" placeholder="alamat" /><br
/><br />
<input type="submit" id="sub" value="kirim" />
</form>
<!-- end form submit untuk kelas 1-->
<script is:inline>
// submit
let form = document.getElementById("submitformkelas1");
form.addEventListener("submit", (e) => {
e.preventDefault();
document.querySelector("#sub").value = "Sedang mengirim..";
let siswa = new FormData(form);
fetch(
"GANTI-URL-EXEC-GOOGLE-APPSCRIPT-DISINI-LALU-SET-URL-PARAMETERNYA-PADA-BAGIAN-AKHIR",
{
method: "POST",
body: siswa,
}
)
.then((res) => res.text())
.then((siswa) => {
document.querySelector("#pesan").innerHTML = siswa;
document.querySelector("#sub").value = "Submit";
document.getElementById("submitform").reset();
});
});
</script>
<!-- form submit untuk kelas 2-->
<h1 id="pesan2"></h1>
<form id="submitformkelas2">
<input type="text" name="nomor" id="nomor" placeholder="nomor" /><br /><br
/>
<input type="text" name="nama" id="nama" placeholder="nama" /><br /><br />
<input type="text" name="alamat" id="alamat" placeholder="alamat" /><br
/><br />
<input type="submit" id="sub2" value="kirim2" />
</form>
<!-- end form submit untuk kelas 1-->
<script is:inline>
// submit
let form = document.getElementById("submitformkelas2");
form.addEventListener("submit", (e) => {
e.preventDefault();
document.querySelector("#sub2").value = "Sedang mengirim..";
let siswa = new FormData(form);
fetch(
"GANTI-URL-EXEC-GOOGLE-APPSCRIPT-DISINI-LALU-SET-URL-PARAMETERNYA-PADA-BAGIAN-AKHIR",
{
method: "POST",
body: siswa,
}
)
.then((res) => res.text())
.then((siswa) => {
document.querySelector("#pesan2").innerHTML = siswa;
document.querySelector("#sub2").value = "Submit";
document.getElementById("submitformkelas2").reset();
});
});
</script>
Kemudian pada bagian AppScript, tulis kodenya seperti ini.
let SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
const wbook = SpreadsheetApp.openByUrl('PASTE-URL-GOOGLE-SPREADSHEET-DISINI');
const skelas1 = wbook.getSheetByName('KELAS1');
const skelas2 = wbook.getSheetByName('KELAS2');
// If you don't want to expose either GET or POST methods you can comment out the appropriate function
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
//Sheet KELAS1
try {
var action = e.parameter.action;
if (action == 'CK1') {
return ck1(e);
}
else if (action == 'RK1') {
return rk1(e);
}
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
//Sheet KELAS2
try {
var action = e.parameter.action;
if (action == 'CK2') {
return ck2(e);
}
else if (action == 'RK2') {
return rk2(e);
}
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}
/******************** */
// KELAS1
// CREATE
function ck1(e) {
let kelas1 = e.parameter;
ssppat.appendRow([kelas1.nomor,
kelas1.nama,
kelas1.alamat]);
return ContentService.createTextOutput("Success");
}
// KELAS2
// CREATE
function ck2(e) {
let kelas2 = e.parameter;
ssppat.appendRow([kelas2.nomor,
kelas2.nama,
kelas2.alamat]);
return ContentService.createTextOutput("Success");
}
Cara menjalankan script ini adalah dengan menambahkan url parameter dengan end point bernama action beserta nama action yang sudah diset pada file Code.gs.
Tampilan url default kan seperti ini :
https://script.google.com/macros/s/abcdef/exec
Setelah ditambahkan url parameter di atas akan menjadi kira-kira seperti ini :
// untuk kelas1
https://script.google.com/macros/s/abcdef/exec?action=CK1
// untuk kelas2
https://script.google.com/macros/s/abcdef/exec?action=CK2
Kalau script anda tidak jalan, coba cek bagian ini.
Saya dibuat pusing selama 2 hari karena ternyata lupa set end point URL paramter ini.
Demikian tutorial singkat tentang cara mengirim data menggunakan form HTML sederhana ke Google Sheet.
Semoga bermanfaat.
Selanjutnya :
- Melakukan update data Google Sheet
- Delete data Google Sheet

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara