Script Set Thumbnail Otomatis untuk File Markdown Hugo

Hanya sekali klik, kita bisa set thumbnail pada file markdown hugo.
JagoTekno.com - Jika anda memiliki artikel dengan format file markdown kemudian anda ingin set thumbnail berdasarkan gambar pertama yang ada pada artikel, ini bisa dilakukan dengan mudah. Cukup menggunakan shell script, maka pada baris artikel paling atas (frontmatter) bisa diset thumbnailnya.
Coba lihat contoh file markdown artikel ini, kira-kira seperti ini sebelum di set thumbnail nya.
---
title: '15+ Alasan Beralih Atau Pindah Dari Windows Ke Linux'
date: Thu, 17 Jun 2021 03:46:17 +0000
draft: false
tags: []
---
Setelah ditambahkan baris thumbnail berdasarkan gambar pertama yang muncul pada artikel maka hasilnya seperti ini.
---
title: '15+ Alasan Beralih Atau Pindah Dari Windows Ke Linux'
date: Thu, 17 Jun 2021 03:46:17 +0000
draft: false
tags: ['Linux']
thumbnail: https://namasitus.com/uploads/gambar.jpg
---
Jika anda memiliki 100 atau 1000 artikel maka ini akan terasa sulit untuk dilakukan satu per satu.
Maka dari itu kita gunakan saja script.
Script set thumbnail otomatis untuk file markdown untuk Hugo

Sebenarnya script ini bukan 100 persen untuk hugo, karena masih bisa dimodifikasi berdasarkan kondisi file markdown untuk blog anda.
Pertama buat sebuah file bernama apa saja.
Di sini saya memberikan nama setthumbnail.sh
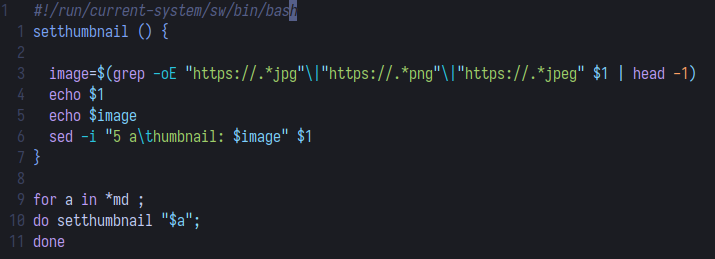
Kemudian copy paste script berikut ke dalam file yang baru saja dibuat.
#!/bin/bash
setthumbnail () {
image=$(grep -oE "https://.*jpg"\|"https://.*png"\|"https://.*jpeg" $1 | head -1)
echo $1
echo $image
sed -i "5 a\thumbnail: $image" $1
}
for a in *md ;
do setthumbnail "$a";
done
Setelah itu ubah permission file menjadi executable dengan perintah
chomod +x setthumnbnail.sh
Setelah itu tempatkan file ini bersama dengan folder artikel hugo. Kalau saya di /content/post
Sehingga ketika dijalankan maka script akan mencari semua file markdown lalu pada setiap artikel akan dicari gambar pertama entah itu formatnya jpg, png, atau jpeg, kemudian ditempatkan pada argumen pertama lalu dengan menggunakan perintah sed untuk menambahkan
thumnbnail:pada baris ke 5 diikuti dengan argumen url gambar yang sudah disimpan sebelumnya pada memory. Begitu seterusnya sampai akhir dokumen.
Jalankan script itu dengan perintah ./setthumbnail.sh atau bisa juga dengan klik 2 kali pada file manager lalu pilih run.
Jika artikel tidak memiliki gambar maka script ini tetap akan memprint tulisan thumbnail: pada bagian atas frontmatter.
Untuk menghilangkannya, gunakan peritah sed untuk menghapus baris thumbnail: tanpa menyisakan baris kosong. Perintahnya seperti ini.
sed -i '' -e '/^thumbnail: $/d' *.md
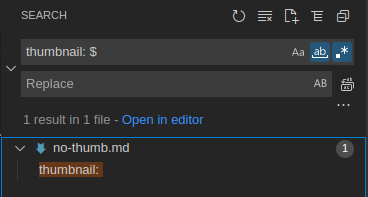
Anda juga bisa menggunkaan vscode.
Silahkan buka folder artikel pada vscode, lalu lakukan search and replace dengan mengaktifkan regular expression.
Kemudian ketik thumbnail: $

lalu replace dengan spasi.
Demikian artikel singkat tentang set thumbnail artikel hugo dengan menjalankan shell script.
Semoga bermanfaat.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara